When you’re looking to build an MVP and later a production mobile app as a small team, the task at hand may seem daunting.
You’ll obviously want to focus on the actual mobile app design and the UI, which by itself is no small feat. On top of that, you’ll need to figure out how to develop and release the app for both iOS and Android platforms.
As if that’s not enough, in the vast majority of cases you’ll also need to develop at least some of the following backend functionality:
- User accounts and authentication
- A database solution, potentially with a real-time sync component
- A static file storage solution
- Push notifications
- A solution for handling server-side actions like billing, account management, etc.
This is exactly the situation I faced as a solo-founder and developer of DealCheck – a cross-platform app that helps real estate investors analyze potential properties to buy.
It would have been impossible for a one-man team to build and release an iOS, Android and online application without leveraging existing technology-as-a-service solutions, which can drastically speed up development and allow small teams to accomplish big projects.
SERVERLESS MOBILE APP DEVELOPMENT WITH IONIC AND FIREBASE
IONIC – THE HYBRID MOBILE APP FRAMEWORK

The last few years have seen a dramatic rise in the popularity of hybrid mobile app frameworks. Instead of maintaining two separate codebases (Objective-C/Swift for iOS, and Java for Android), hybrid frameworks allow you to have just one codebase (typically written as a web app), which then compile and run inside a native web container as a mobile app.
The Ionic Framework has been one of the leading hybrid frameworks and it’s what I used to build the DealCheck mobile app.
With Ionic, you build a mobile app like a web application using JavaScript, CSS, HTML, and AngularJS or Angular. You can even run and debug it right in the browser to make development easier. During the build process, Ionic compiles your application into a package that can run on iOS, Android or even a Windows Phone.
The framework is now on its third major release and comes with dozens of pre-built UI componentsyou can use to start building a mobile app that’s virtually indistinguishable from a native version.
Another benefit of using a hybrid mobile app framework is the opportunity to re-use code between your mobile and web applications since both are written using front-end languages.
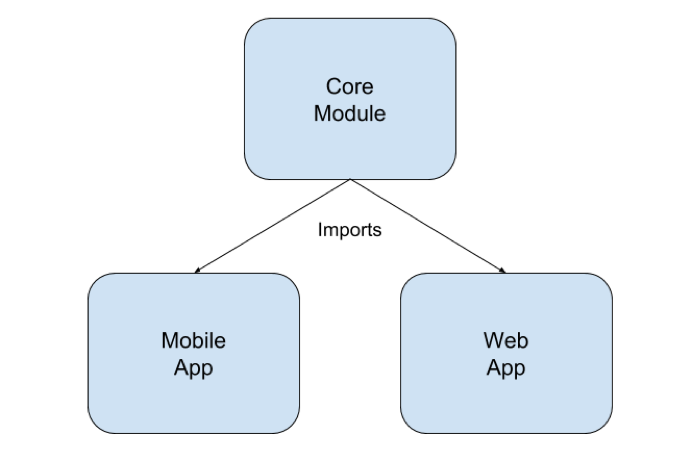
Consider the following architecture:

Here, common modules, services, and logic are extracted into a “Core” package, which can then be imported into both the web and mobile apps.
Since both are written in JavaScript (and both can be built with Angular, although the latest version of Ionic is framework-agnostic), this greatly speeds up new feature development across all platforms.
Learn how to create an Ionic app:
👉 How to Build an Ionic 2 App with Native Plugin Integrations [Full Guide]
GOOGLE FIREBASE – BACKEND-AS-A-SERVICE

Using a hybrid mobile framework like Ionic will drastically reduce development time of the actual mobile application. But what about the back-end components you’ll probably need to develop as well?
I’m a big fan of BAAS (backend-as-a-service) solutions, and Google Firebase in particular. It was designed specifically with mobile app development in mind, but can be used as a cross-platform solution to provide backend services for your entire infrastructure.
Firebase comes as a collection of modules that provide different backend functionalities, depending on what you actually need. And since all of them can be implemented with JavaScript (using Node.js on the server), you can leverage the same team who develops the mobile app to code them as well.
Here is a brief description of the main modules that you’ll likely need:
Authentication (Description, Docs)
Most mobile apps will require a framework for creating user accounts and facilitating email and social sign on.
Firebase Authentication was designed specifically for this and can handle most of the authentication workflow for you. It supports all of the major social networks, cross-network credential linking and account management operations like password reset.
The work required to implement it is fairly minimal and does not request any server-side code. As the Ionic platform supports Cordova plugins, you can use the cordova-plugin-googleplus and cordova-plugin-facebook4 plugins to handle social login flow UI and your authentication code can boil down to just a couple hundred lines of code to tie everything together.
Real-time Database (Description, Docs)
If you need to store any form of data for your users, the Real-time Database module (or the newer Cloud Firestore product) is a natural choice.
This database-as-a-service package provides a NoSQL, JSON-based database solution that can be queried and written to directly from the client. The database is real-time and can be used to synchronize data between users, platforms, and sessions.
It links directly to Firebase Authentication to provide granular access control to different database collections. And it also comes with automated, scheduled backups.
Cloud Storage (Description, Docs)
If you need to store static files uploaded by your users (images, videos, PDFs, Office files, etc.), Firebase Storage was designed to handle that.
It offers many of the same benefits as the Realtime Database module, including granular access control linked to user credentials, and has an intuitive upload/download mechanism.
Cloud Messaging (Description, Docs)
Firebase Cloud Messaging was designed to send on-demand push notifications to your mobile app users across any platform.
You can send push notification messages to your entire user base or fine-tune your targeting based on user demographics or behavior trends. You can also split test your notifications using A/B testing to find an optimal combination of content and targeting.
A great thing about Cloud Messaging is that once you enable it for your application, you don’t actually need to write any code to send out the messages. You can do it directly from your Firebase dashboard.
Cloud Functions (Description, Docs)
Firebase Cloud Functions can be used to handle most other event-based, server-side operations that fall outside the other Firebase modules mentioned above.
For a mobile app, these may include:
-
Verifying in-app subscription purchase receipts
-
Sending one-time emails based on user actions
-
Making event-based database updates
-
Handling requests to third-party apps and integrations
Cloud Functions are written in NodeJS and can be “triggered” (or executed) based on specific HTTP requests or by listening to events coming from the Authentication, Real-time Database or other Firebase modules. This allows you to either execute each function on-demand or via an event-based trigger.
Functions can perform a variety of server-side actions and can be granted full access to your Realtime Database and Cloud Storage buckets.
You can open your Firebase dashboard to view execution statistics and best of all – all logs for each function.
WHAT ABOUT THE COST?
A typical question that comes up when talking about pre-packaged solutions like Firebase is cost.
Google Firebase offers several pricing plans, each with their own quotas and limits. The plans are designed to allow your application to scale as you grow.
Surprisingly, in my experience, the costs are very reasonable. DealCheck has about 75,000 users and our Firebase bill is less than $20/month. This may be higher for applications with more frequent database reads/writes or function trigger requirements, but compared to rolling your own backend, I think this is a good deal.
In summary, while frameworks like Ionic and BAAS platforms like Firebase may not be suited for all use-cases, they are perfect solutions for small teams building ambitious mobile apps.
They can drastically decrease the time it takes to develop an application, but at the same time provide a suite of powerful tools to support you as you grow.
Read more:
👉 Top Serverless Trends You Need to Know Right Now
👉 Serverless Apps: The Most Important Things You Need to Know
👉 Beginner’s Guide to Serverless Architecture (Config, Deploy, Advantages)
👉 The Serverless Security Conundrum: Who Manages Security?
👉 8+1 Tips and Tricks for Building Large-Scale Enterprise Angular Applications
What You Should Do Now
👉 If you are serious about becoming a great engineering leader, you should take a deep dive into the State of Engineering Management 2022 report.
🚀 Need developers for your team or project? Hire our experienced Angular, React or Node.js developers! Click here for a FREE consultation.